
Zunächst
muss für das Ergebnis ein neues Stylesheet erzeugt werden. Als Vorlage für Masken
können Sie das Muster-Stylesheet
$SUPERX_DIR/webserver/tomcat/webapps/superx/xml/maske_html_ns.xsl
(bzw. maske_html_ie.xsl
mit speziellen Tags für den Internet Explorer von Microsoft) verwenden, für Ergebnistabellen
können Sie das Muster-Stylesheet
$SUPERX_DIR/webserver/tomcat/webapps/superx/xml/tabelle_html.xsl
verwenden. Speichern Sie das Stylesheet unter einem anderen Namen im gleichen
Verzeichnis ab, und ändern Sie das Stylesheet. Dann fügen Sie das Stylesheet in
die Tabelle sx_stylesheets
ein.

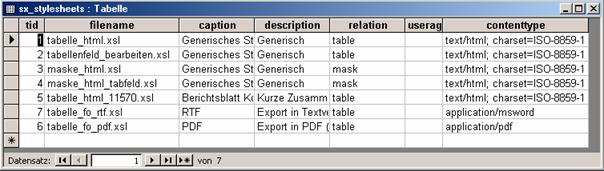
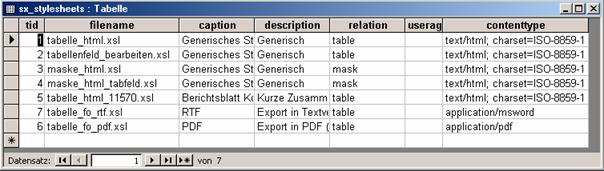
Das Beispiel zeigt einige Styleheets, das erste ist bereits Teil des Kernmoduls, das fünfte befindet sich im COB-Modul. Zu den Feldern:
· filename kennzeichnet den Dateinamen relativ zum Verzeichnis $SUPERX_DIR/webserver/tomcat/webapps/superx/xml.
· caption dient als Kurzüberschrift, die im Ergebnisblatt als Button angezeigt wird.
· description stellt einen Erläuterungstext für den Button dar.
· relation bezieht sich auf die Beziehung des Stylesheets; mögliche Werte sind "mask" für eine Maske und "table" für Tabelle.
· useragent beitet die Möglichkeit, ein Stylesheet für spezielle Lesegeräte anzubieten, z.B. WAP-Handys oder Braille-Zeilen.
· contenttype entspricht dem useragent und kennzeichnet den content-type, der dem Lesegerät im http-header übermittelt werden soll. Möglich sind derzeit die obigen Varianten (svg oder excel sind in Vorbereitung).
 |
 |
Seite 194 / 277 Letzter Update: 18.08.2008 Impressum |